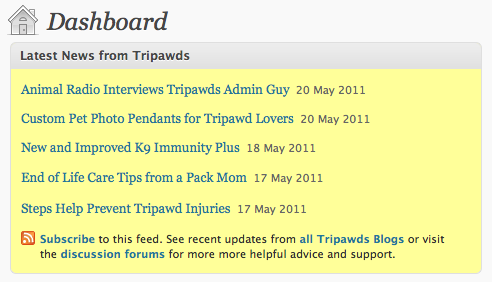
Tripawds bloggers may have wondered where their dashboard notice announcing the most recent Tripawds News blog post went a few weeks ago. If not, they’re certain to notice the new announcement listing the five most recent posts from all the Tripawds Featured Blogs.
 With the WordPress 3.1.2 update, the “Dashboard Feed” option mysteriously disappeared, leaving site administrators no way to show recent posts in the dashboard of all blogs across the network. It left me wondering what the heck happened! I posted in the WordPress forums about our Missing Recent Posts Feed in User Dashboard, asking if anyone else noticed or had an answer as to why it was gone. Silence.
With the WordPress 3.1.2 update, the “Dashboard Feed” option mysteriously disappeared, leaving site administrators no way to show recent posts in the dashboard of all blogs across the network. It left me wondering what the heck happened! I posted in the WordPress forums about our Missing Recent Posts Feed in User Dashboard, asking if anyone else noticed or had an answer as to why it was gone. Silence.
About a week later, one member finally confirmed the issue and came up with a fix. The solution, however, required hacking the functions.php file which would not work for this community since Tripawds members can choose from more than 130 blog themes. Thanks to our Supporter plugin from WPMU Dev, Tripawds Supporters have access to even more premium themes.
How to Show Recent Posts from RSS Feed in User Dashboard
Piet from WordPress Tips quickly developed this plugin to show the latest posts from the main site of a multisite install in the user dashboard of all sub-sites across the network. By default the widget displays the three most recent posts from the main site. While no configuration is required for those happy with these settings, the plugin can easily be modified.
Multisite Dashboard Feed Widget Configuration Options:
- Edit msrss.php to add the feed of your choice. (Default: blog_id=1)
- Edit msrss.php to change the number of posts displayed (Default: 3).
- Edit msdbfeed.php to change the widget’s title. (Default: Recent Updates)
- See installation instructions for complete details.
We took things a step further by adding the extra information and links shown below the recent posts, as shown in our screenshot above. We also created a created a custom feed for multiple blogs to use in the widget.
How to Create a Recent Featured Posts Feed
 Tripawds uses the Recent Global Posts Feed plugin from WPMU Dev to generate our feed for recent posts from all member blogs. This convenient plugin includes a Recent Global Posts Feed Widget for showing our global posts feed as a sidebar widget.
Tripawds uses the Recent Global Posts Feed plugin from WPMU Dev to generate our feed for recent posts from all member blogs. This convenient plugin includes a Recent Global Posts Feed Widget for showing our global posts feed as a sidebar widget.
 Tripawds Recent Featured Posts
Tripawds Recent Featured Posts
When we wanted to only show posts from certain blogs in Piet’s Dashboard Feed Widget, however, I turned to the WPMU Dev Forums for support. As usual, masonjames had a quick answer for creating our Featured Blogs feed. Following his suggestions, here’s how I did it:
- Download the Recent Global Posts Feed plugin.
- Save a copy and rename the file “recent-featured-posts-feed.php”
- Edit line 3 to change the plugin name (Plugin Name: Recent Featured Posts Feed)
Next, I added the specific blogs we wanted to include in the feed by editing line 58 as follows:
$query = $wpdb->prepare( "SELECT * FROM " . $wpdb->base_prefix . "site_posts WHERE blog_id IN (1, 167, 500, 138, 113, 262, 3) AND site_id = %d AND blog_public = '1' AND post_type = %s ORDER BY post_published_gmt DESC LIMIT %d", $current_site->id, $posttype, $number);
This is the key part where you will need to replace the blog IDs for sites you want included in the feed:
WHERE blog_id IN (1, 167, 500, 138, 113, 262, 3) AND
Upload the file to wp-content/ and check your new feed. It’s that simple. All thanks to our WPMU Dev Premium subscription!



 By clicking the
By clicking the 