Facebook recently launched a new Send button for sharing blog posts and other web content with your friends or group members. While the well known Like button lets Facebook members share content with all their friends, the Send button allows them to select a specific friend or group of friends to share what they found.
Now Tripawds members and Facebook Fans – and any visitors who have a Facebook account – can now share the news about great gear, nutrition, gifts or other resources for three legged dogs with the click of a button! The new Send button can now be found on all the Tripawds Featured Blogs, and throughout Jerry’s News Blog.
Find something one of your Facebook friends may find helpful?
- Click the Send button.
- Enter your friend’s name.
- Add a comment. (optional)
- Facebook does the rest!
In fact, all Tripawds blogs using the default theme will now show the Send button on all single posts, and pages. Any members using a different theme who would like to have the button added, just let us know and we’ll see what we can do.
For those keeping score of popular posts, sending a post also counts as a “Like” so get sending those Tripawds posts to all your Facebook friends. For anyone interested in how we did this, read on…
How to add Facebook Send Button to Blog Posts
If you’re having a hard time figuring out Facebook’s Send Button instructions, don’t bother. They don’t work with WordPress anyway. The WordPress multisite gurus at WPMU Dev will likely release an awesome Facebook plugin soon, but if you can’t wait, here’s how I did it.
NOTE: Full credit is due to Ronnie at WPMU.org who wrote complete details about Using the new Facebook ‘Send’ button with WordPress.
1. Assuming you’re comfortable editing theme files and know how, copy this entire bit of code:
<div id="fb-root"></div> <script src="http://connect.facebook.net/en_US/all.js#xfbml=1"></script> <fb:like href="<?php echo get_permalink(); ?>" show_faces="true" width="450" send="true"> </fb:like>
2. Depending on your theme, find the file single.php or loop-single.php and save a copy, just in case.
3. If you have plenty of time on your hands, learn all about the Loop. You don’t need to know what it does, just where it is. But I digress.
4. Paste the code above somewhere in the loop. Search for “entry-content” and insert the code on a new line before the <div> to show the Facebook Like and Send buttons before at the top of all your blog posts.
4b. The proper location may be determined by “the-entry” or “post-content” – again, this will depend upon your selected theme. Play with positioning and check your work.
5. Finally, you can customize how the buttons display with some attributes.
That’s it! You can see the buttons in action at the top of this post. I also added the buttons to page.php so readers can send their friends helpful pages like the Tripawds Gear Shop. And I added it to various page theme files I customized during our Tripawds makeover, so they show on the Tripawds Forums, Chat and Store pages.
I also chose to hide facebook user profile avatars from showing beneath the buttons by adding the attribute: show_faces=”false”
Adding Facebook Send Button using an iFrame
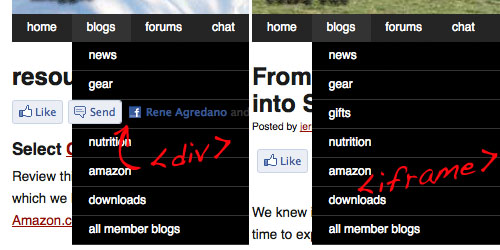
As with any coding project it seems, there is bound to be conflict somewhere. And I found it with this one upon discovering that the new Send button code provided above broke our dropdown navigation menus on the News blog.
Either the <div> or the script was causing the buttons to show through the menu, or the menu to drop down behind the buttons. However you choose to frame that, it wouldn’t work. So I fixed it with an iframe.
The WPMU Nelo Custom CMS WordPress theme from WPMU Dev that we use for the Tripawds News blog came with an integrated Facebook Like button option. I was able to fix the issue with a simple edit to the iframe by adding the attribute: send=true
Below is the iframe code we’re using on the News blog. It would get inserted in the same place as described above. (Use at your own risk.)
<iframe src="http://www.facebook.com/plugins/like.php?href=<?php echo urlencode(get_permalink($post->ID)); ?>&layout=standard&show_faces=false&width=450&action=like&send=true&colorscheme=light" scrolling="no" frameborder="0" allowTransparency="true" style="border:none; overflow:hidden; width:450px; height:30px"></iframe>



 By clicking the
By clicking the  Tripawds community members may have some questions about the enhanced features enabled for Supporter blogs. WordPress MU site administrators might be interested in how the upgrade function works.
Tripawds community members may have some questions about the enhanced features enabled for Supporter blogs. WordPress MU site administrators might be interested in how the upgrade function works.