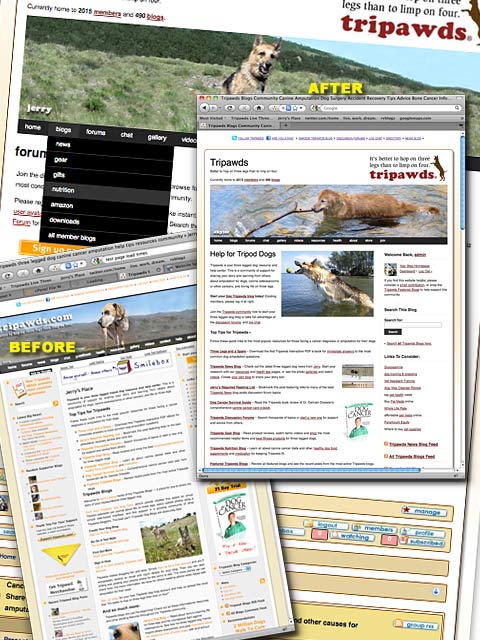
We did it! The long awaited theme overhaul for Jerry’s main Tripawds News blog is complete, and the votes are in. The majority of members agree that the site is easier on the eyes with a vast performance improvement.
 Upcoming posts here behind the scenes will detail the various new site enhancements, but here’s a brief rundown of the new and improved Tripawds Blogs community site:
Upcoming posts here behind the scenes will detail the various new site enhancements, but here’s a brief rundown of the new and improved Tripawds Blogs community site:
- Drop Down Navigation Menus
- Searchable Members Directory
- Paginated Blogs Directory
- Global Site Search
- Custom Homepage with Featured Blog Feeds
- Site-wide login/Profile Panel (See any News Blog Page)
Easily implementing all these new features were only possible with our WPMU Dev Premium membership. Most noticeable, however, is the site’s new look and feel.

We are now running WPMU Nelo as the active theme for the main site where we maintain the News Blog, discussion forums, chat room, galleries, videos and other health tips and resources.
With the help of WPMU Dev Premium developer richie_ks, I was able to customize Nelo to meet the needs of this community. Top concerns were an easier way to navigate the vast resources available, less clutter, and above all, better performance.
This makeover was a long overdue major undertaking. Over the past four years our original theme had become bloated and outdated, seriously impacting page load times. By customizing the already slim Nelo code-base, however, we were able to enhance the user experience while vastly improving overall performance.
While it is impossible to please everyone all the time, it seems at first glance that we have achieved the primary goal of this overhaul which was to speed up the forums. We look forward to hearing your feedback with a comment below or in this Tripawds site makeover feedback topic.
Stay tuned for complete details about all the new features, and how we did it. Or, read on if you’re a WordPress multisite administrator who may be interested in how we customized the Nelo CMS theme… though this project was yet another crash course in PHP and CSS for yours truly, below are just a few hacks I’m particularly proud of.
How to Add WordPress Site Stats to Theme Header
We liked how site statistics were displayed in some other WPMU Dev themes, but that wasn’t built into Nelo. With the get_sitestats function being native to WordPress, here’s how we added it the header.php template file to show the current members and users with links to each directory on every page.
<!-- stats -->
<div><?php
$stats = get_sitestats();
echo 'Currently home to <strong>'.$stats[ 'users' ].' <a href="https://tripawds.com/members/" title="Active Tripawds Members Directory">members</a></strong> and <strong>'.$stats[ 'blogs' ].' <a href="https://tripawds.com/blogs/" title="Active Tripawds Blogs Directory">blogs</a></strong>.'; ?></div>
<!-- stats -->
Easiest way to add Random Header Images
The WPMU Nelo theme allows for custom header image upload, but Tripawds members like to see the rotating photos. After searching far and wide for a random header image solution to match my programming skills, I found this simple random header image tutorial to keep these by disabling the theme’s header image options and editing header.php with this little bit of magic…
<!-- Random Headers -->
<img width="900" height="200" alt="Tripawds Three Legged Dog Heroes" src="http://tripawds.net/wp-content/themes/wpmu-nelo-child/headers/header_<?php echo(rand(1,24)); ?>.jpg" />
<!-- Random Headers -->
In this generated image url, the rand(x,x) echo will randomly show images titled header_x.jpg, where x is any number from 1 to 24. Name your header image files following this protocol and let the script do it’s magic.
Edit Nelo Profiles Panel for Easy Site Management
One of the best new features the Nelo Theme offers is an optional Login / Profile Panel above the sidebar. Editing the profiles.php template file will make your changes appear on every page showing the panel. And since the identified user’s name already appears as a link to his or her profile, I added a direct link to the user’s main dashboard screen.
A Bit about child themes
Finally, Nelo is constructed with a parent / child theme structure. This will facilitate future theme updates by preserving any customization edits. By editing the child-style.css file for instance, I was able to add nice rounded corners and a soft shadow to the site container, which you will see in Firefox and Safari, but not if you’re still using Internet Exploder.
Here’s what I did to properly use my customized version of nelo, while preserving edits during future updates:
- Upload both Parent and Child theme folders to wp-content/themes
- Activate child theme for site*
- Copy any template files from parent to child directory and make desired edits.
For complete details and ongoing theme support, I highly recommend a WPMU Dev Premium membership.
*We will not be offering Nelo as an available theme to Tripawds Bloggers, so I activated the Child theme from the Edit Site tab as Super Admin. This keeps it hidden from the Themes tab on all sub-sites.